Reproduce an Interface
Objective
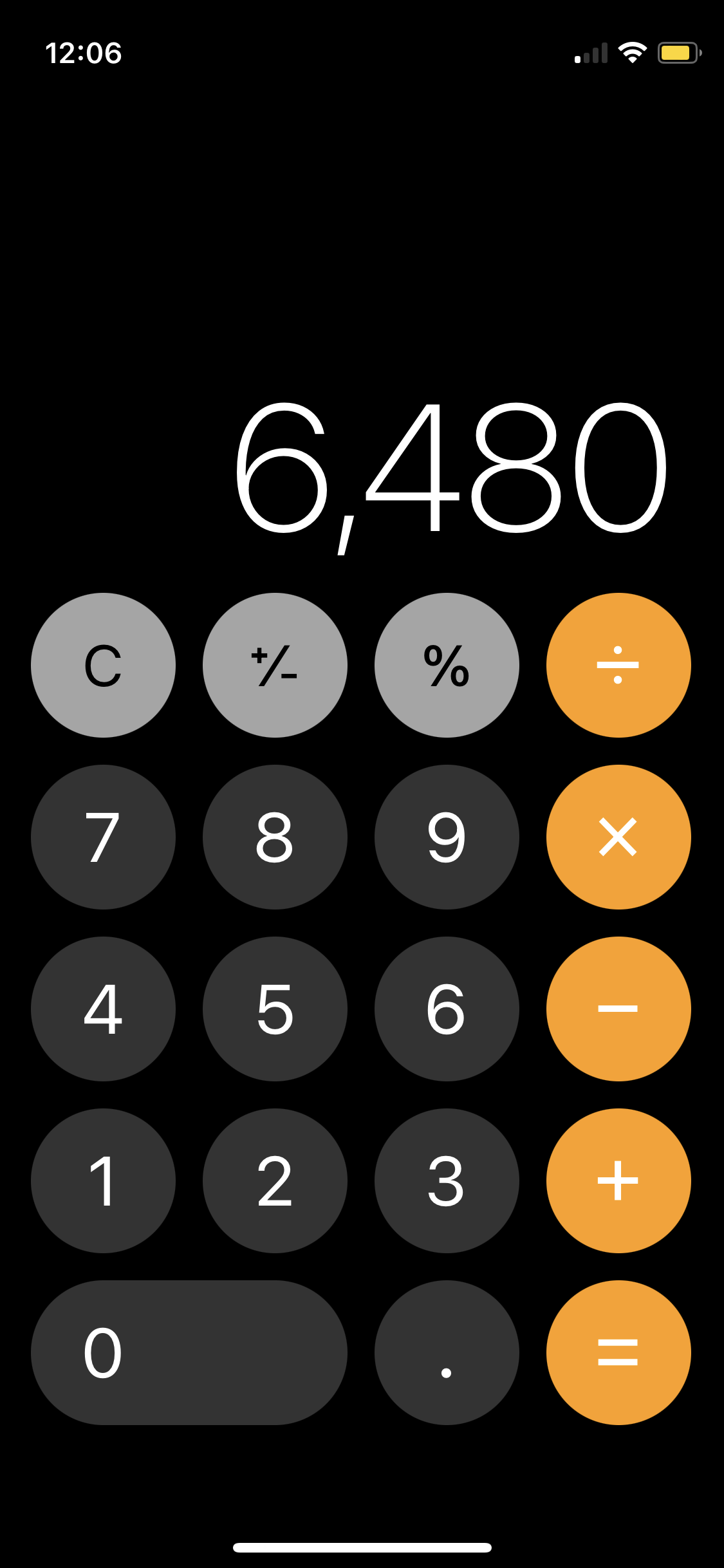
Reproduce the user interface for part of an app.
What you'll need to begin
Success criteria
Exemplar
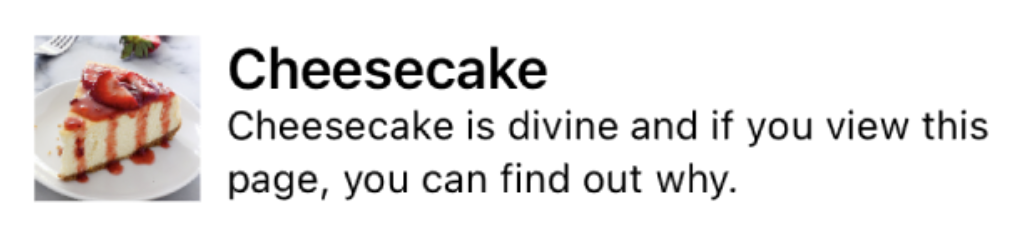
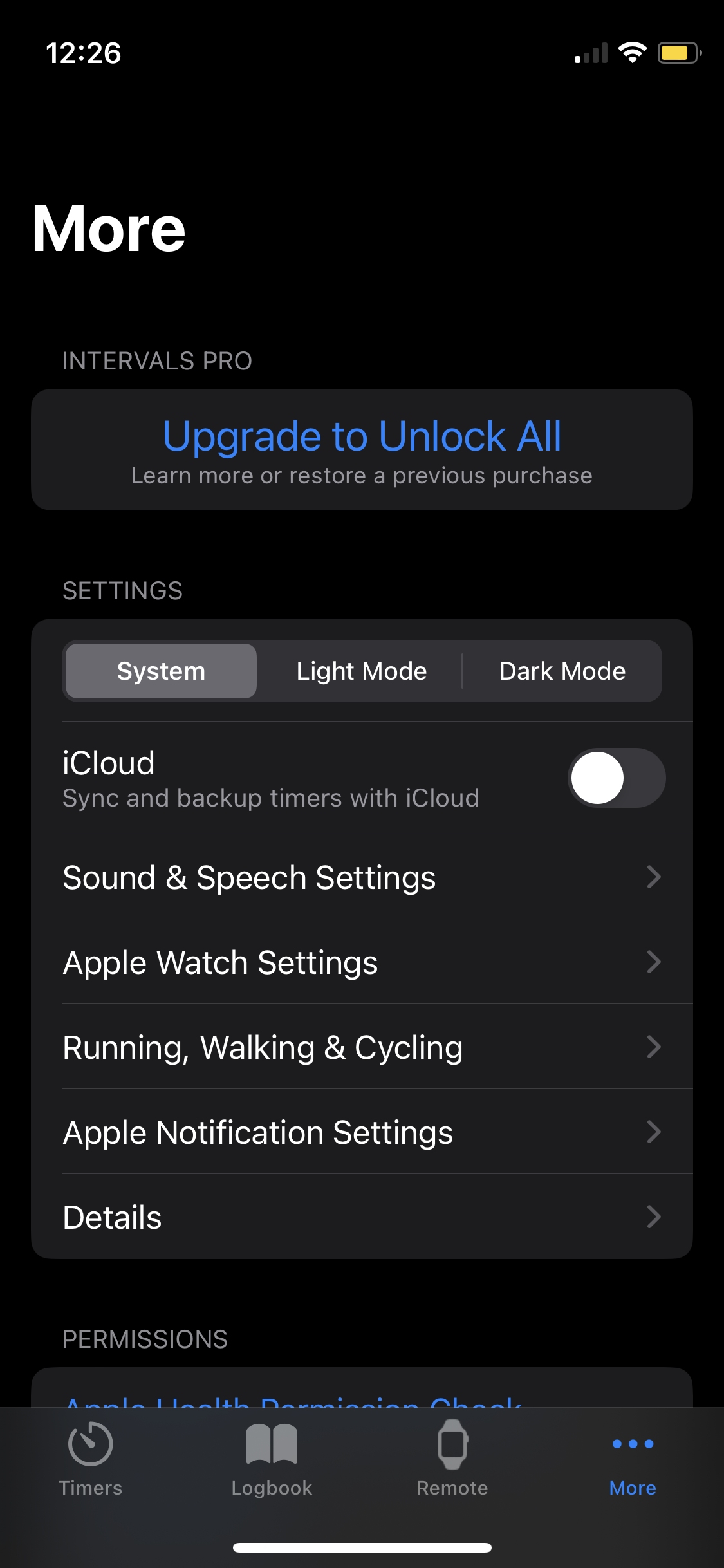
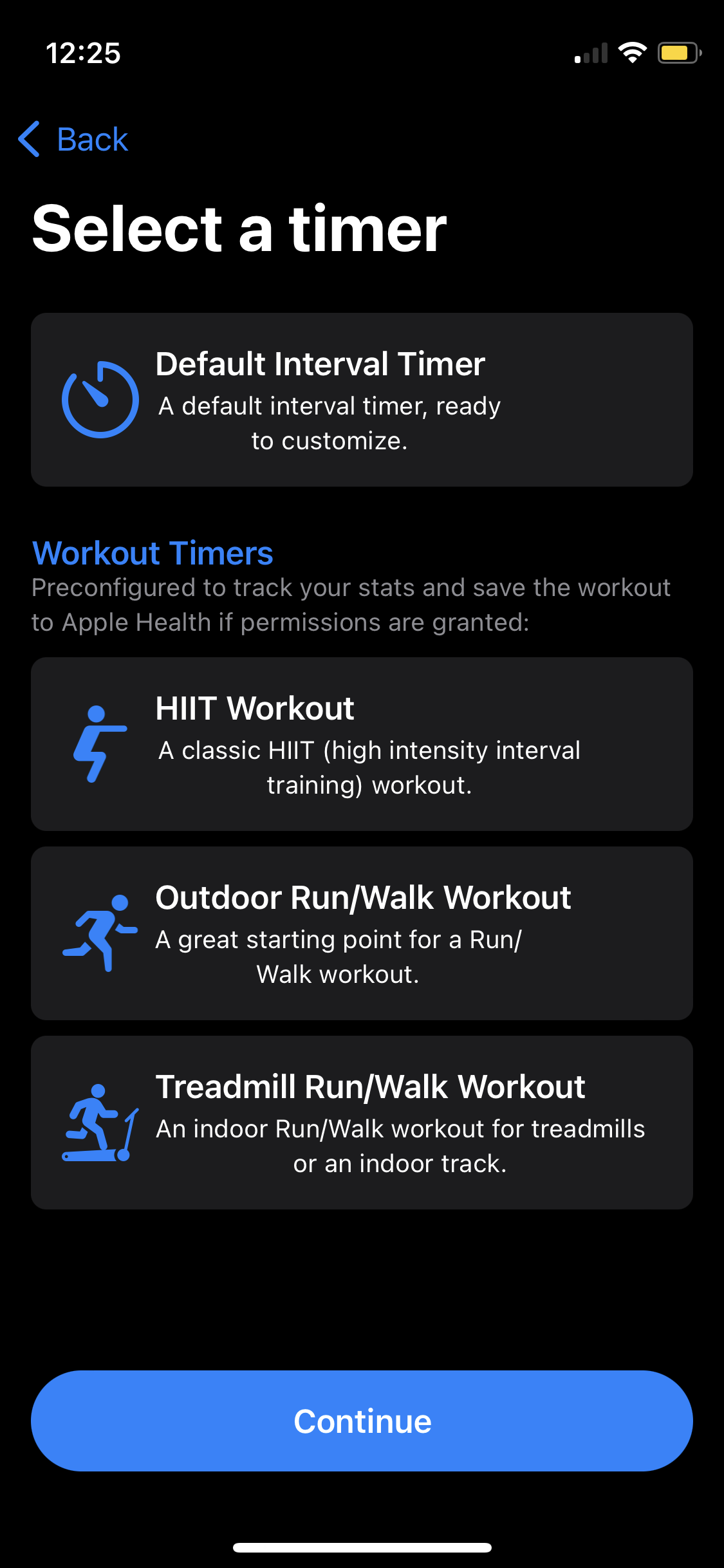
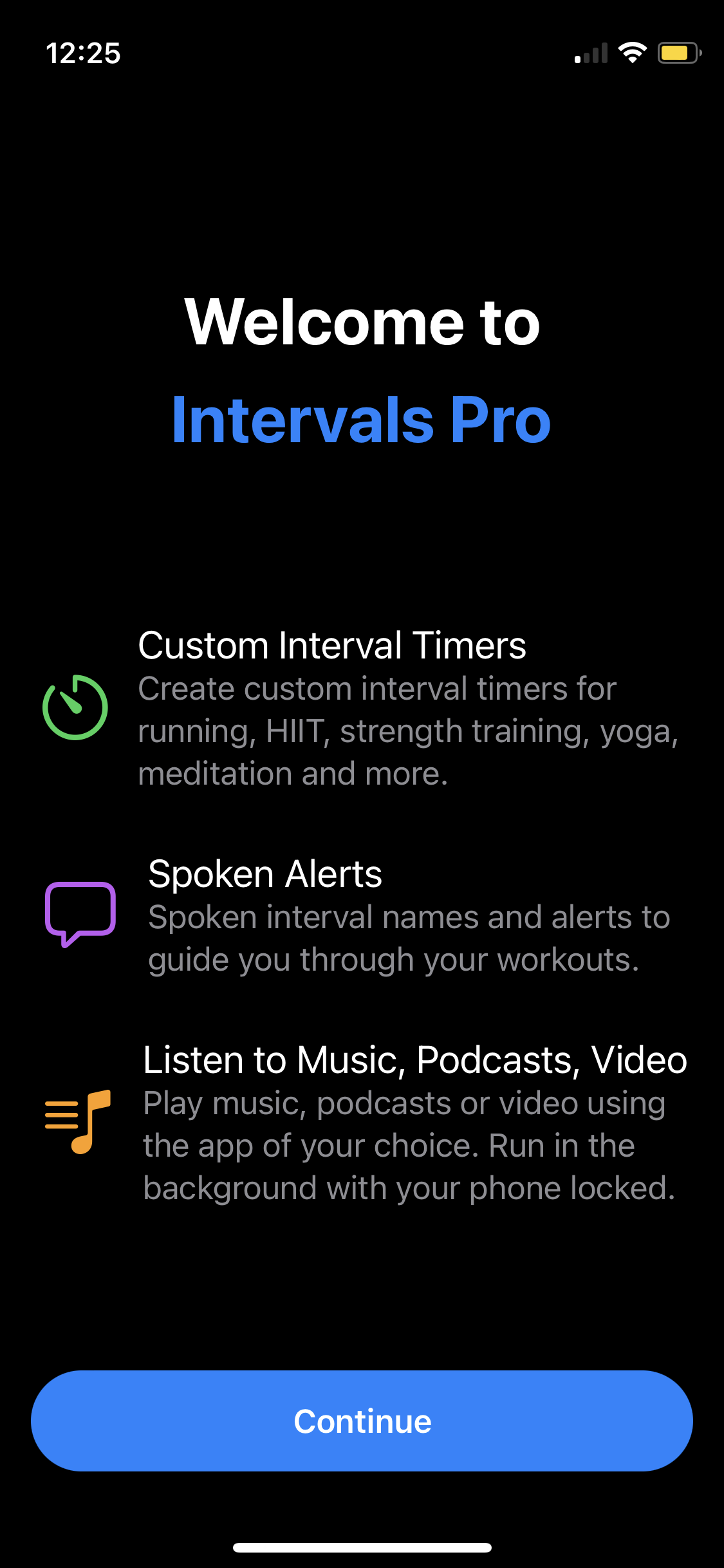
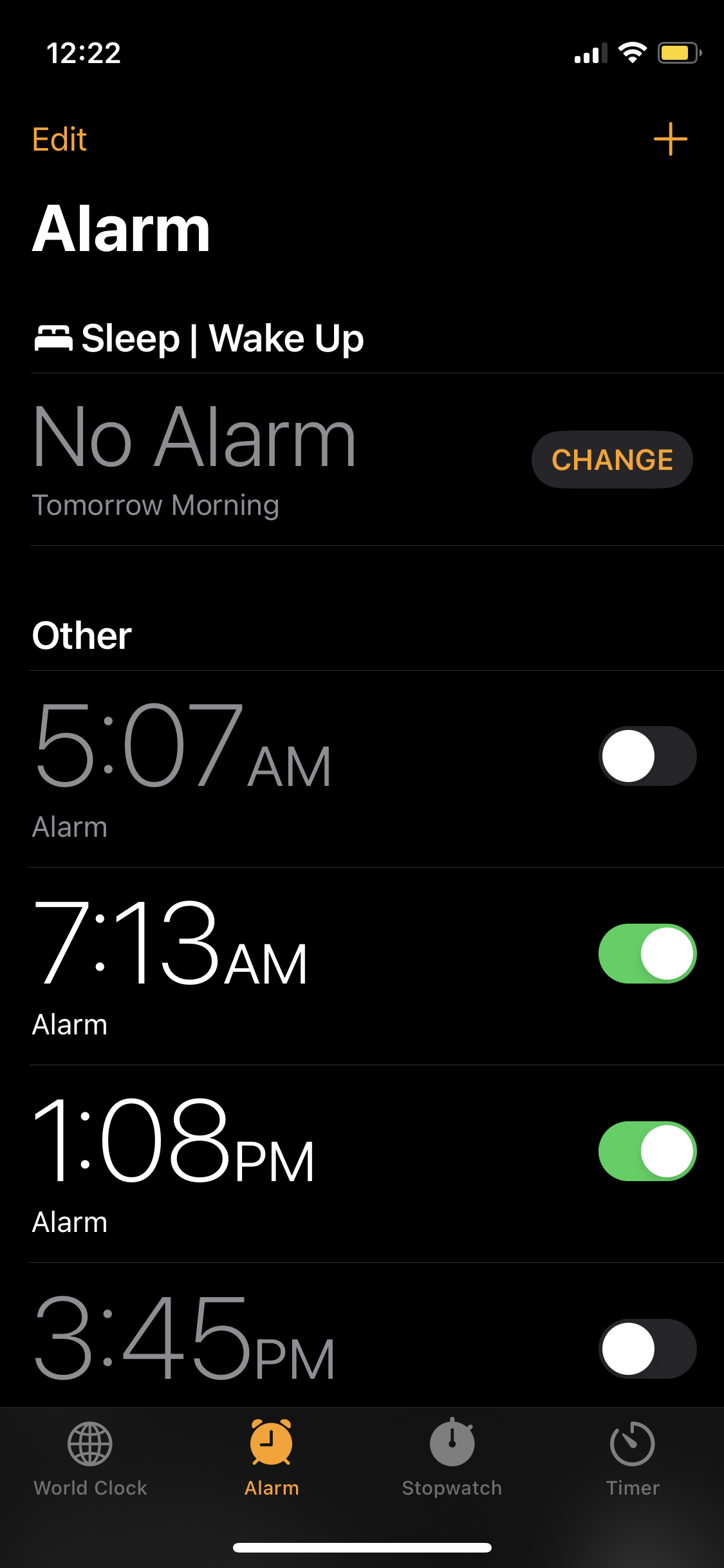
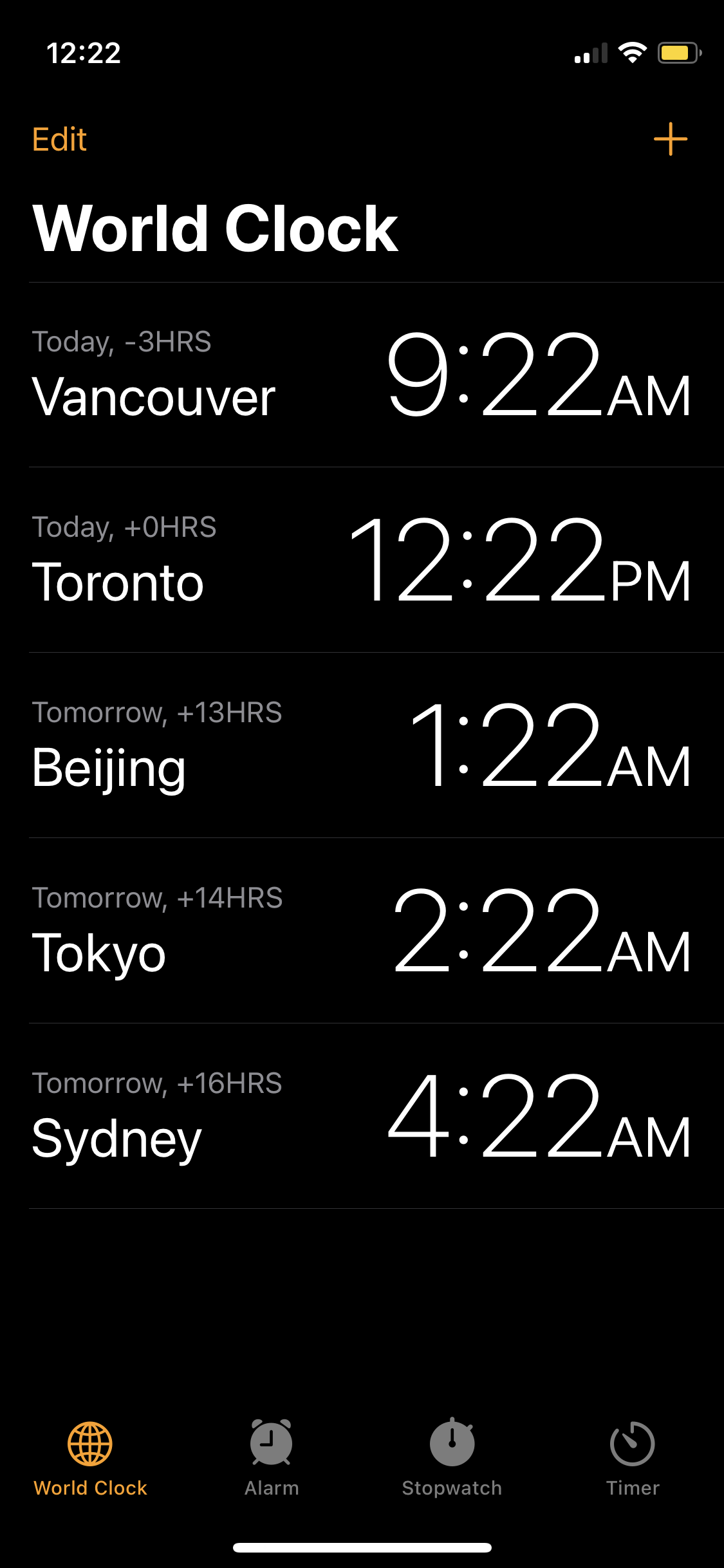
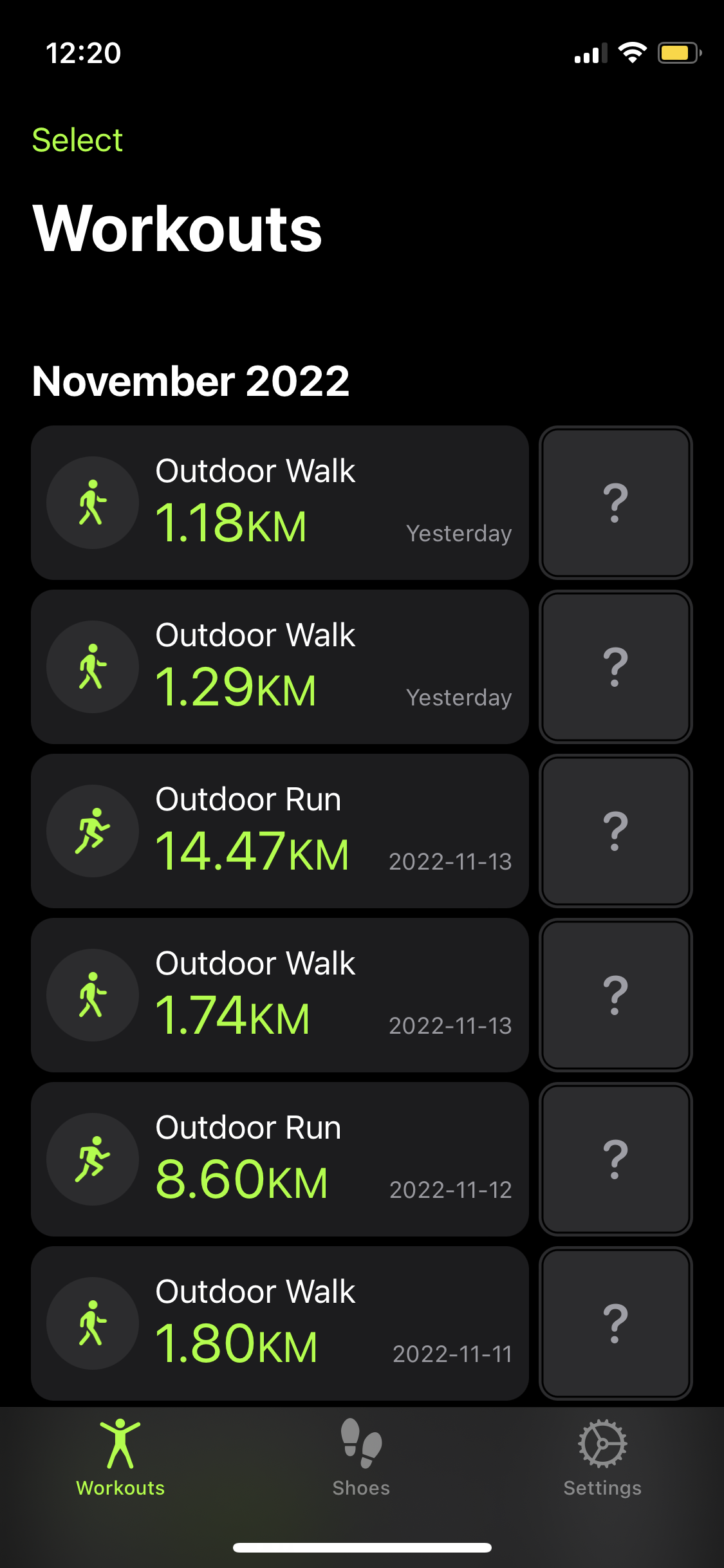
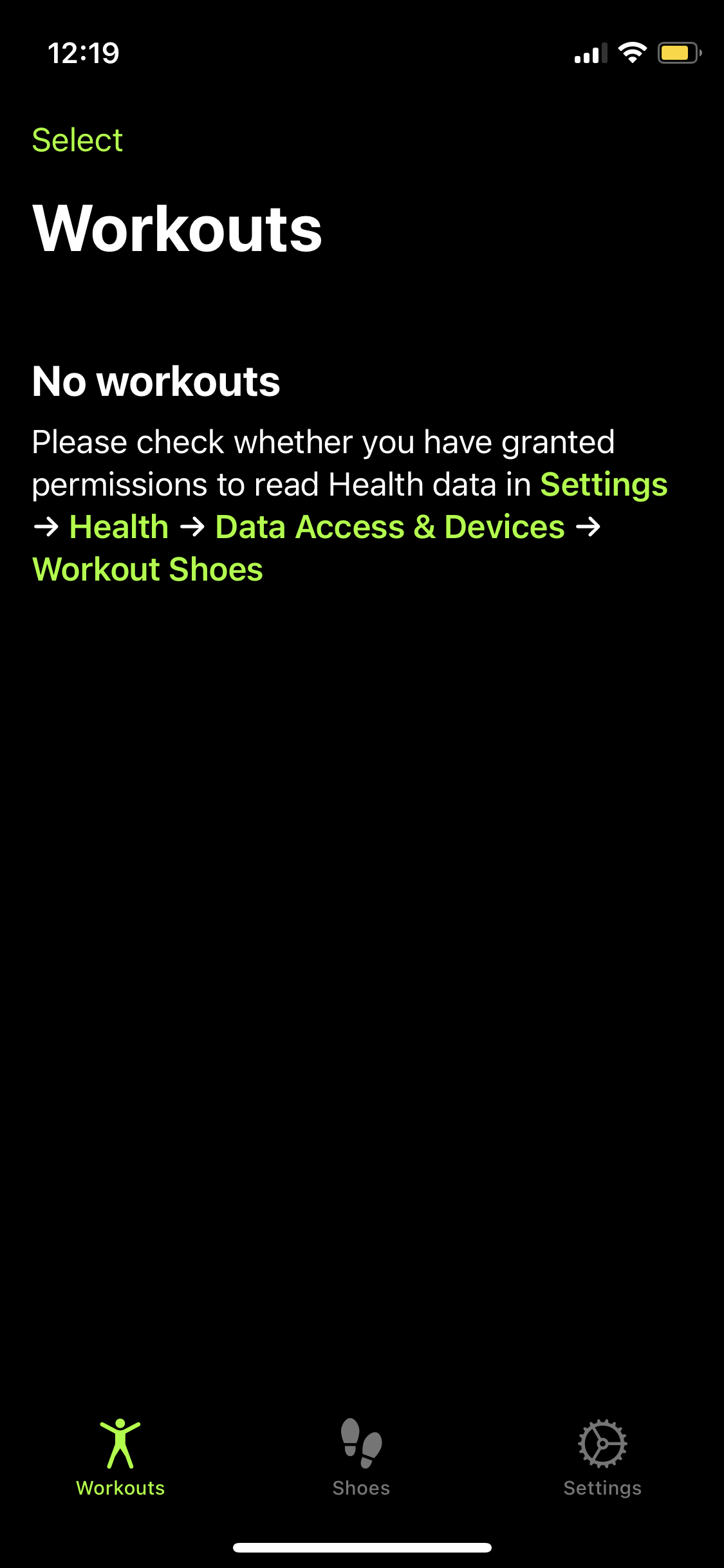
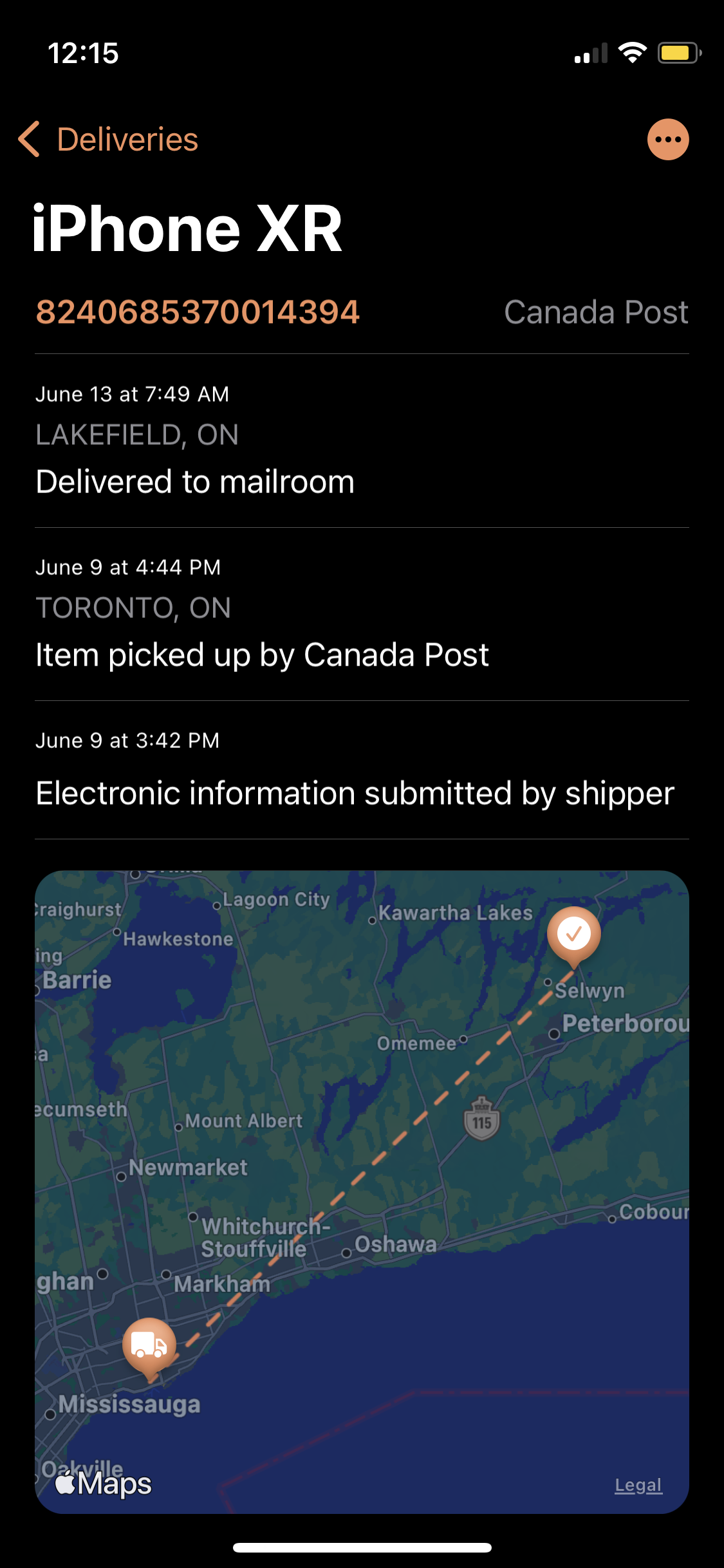
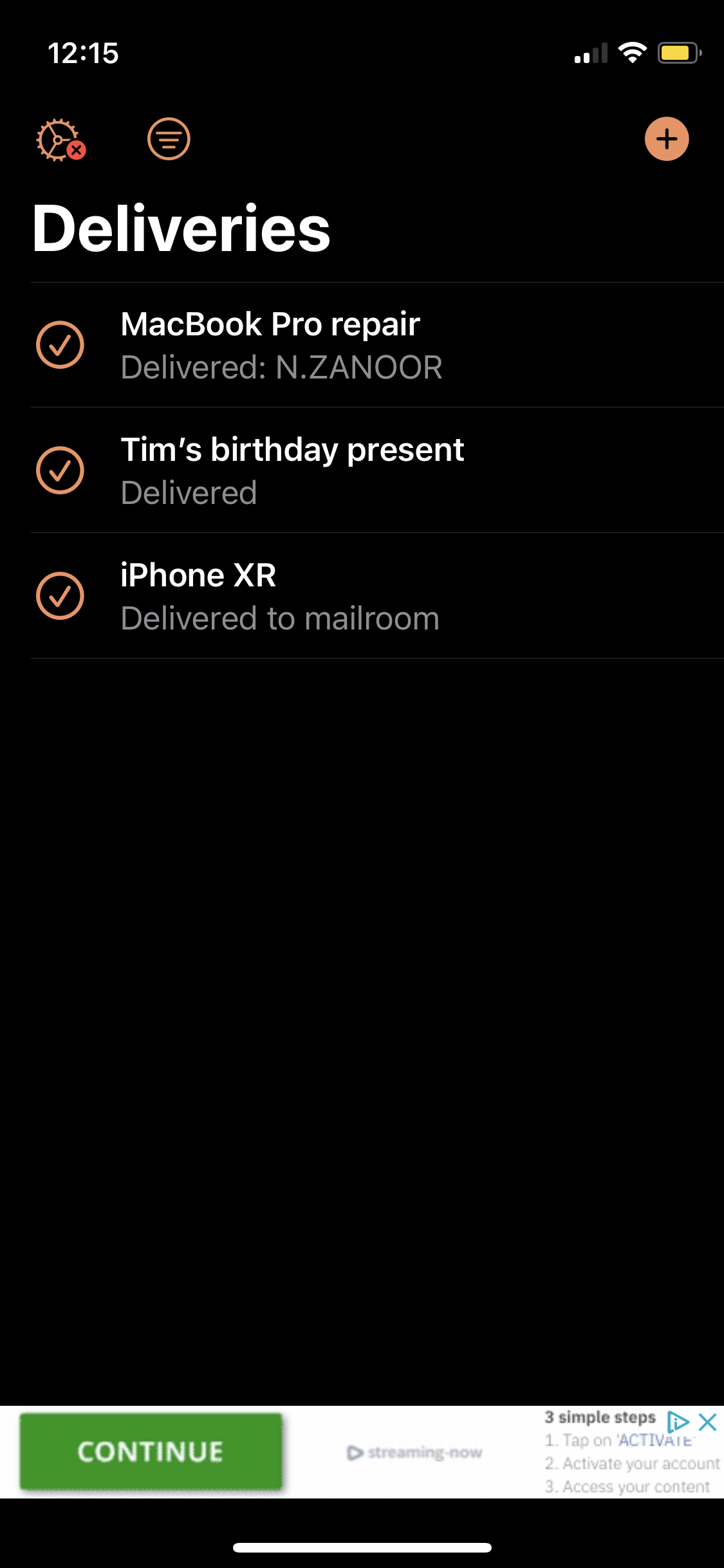
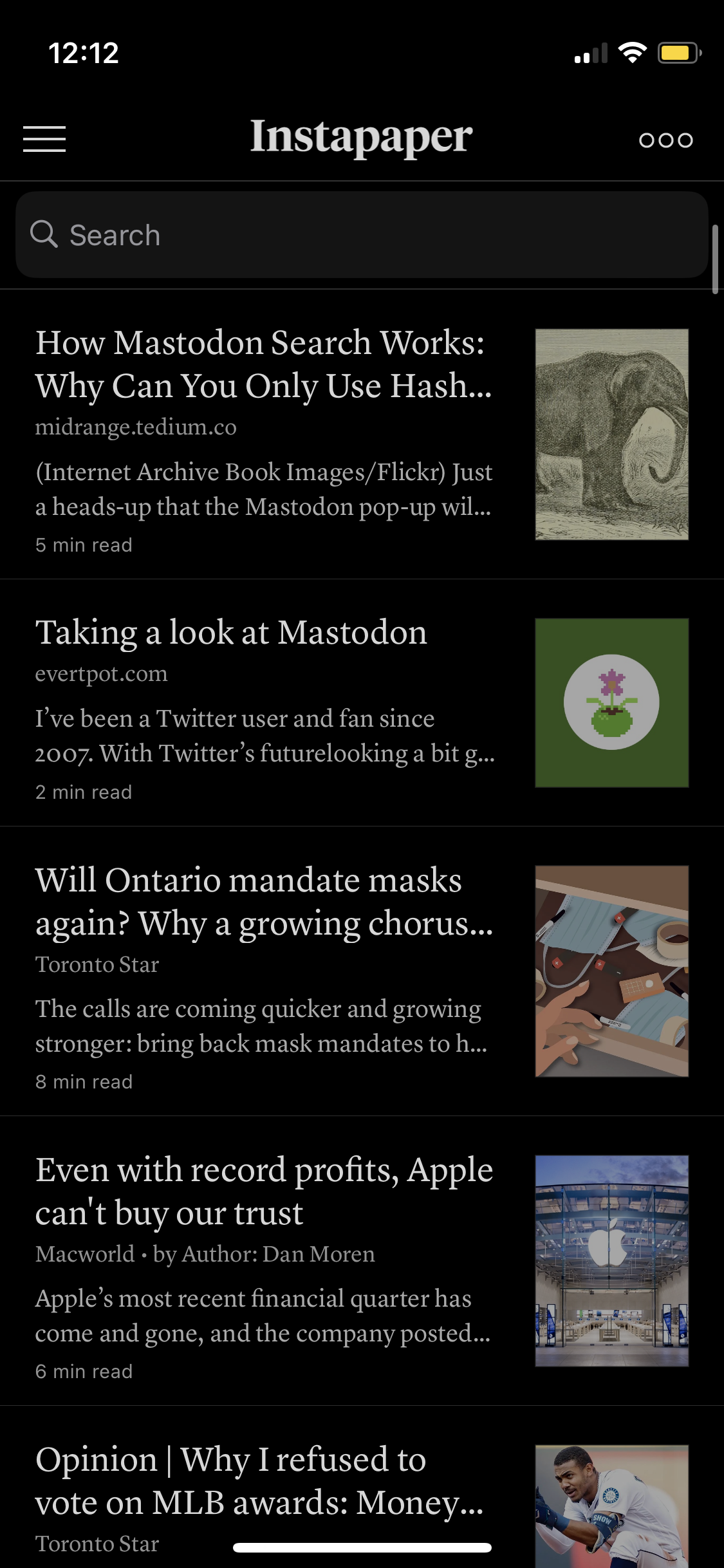
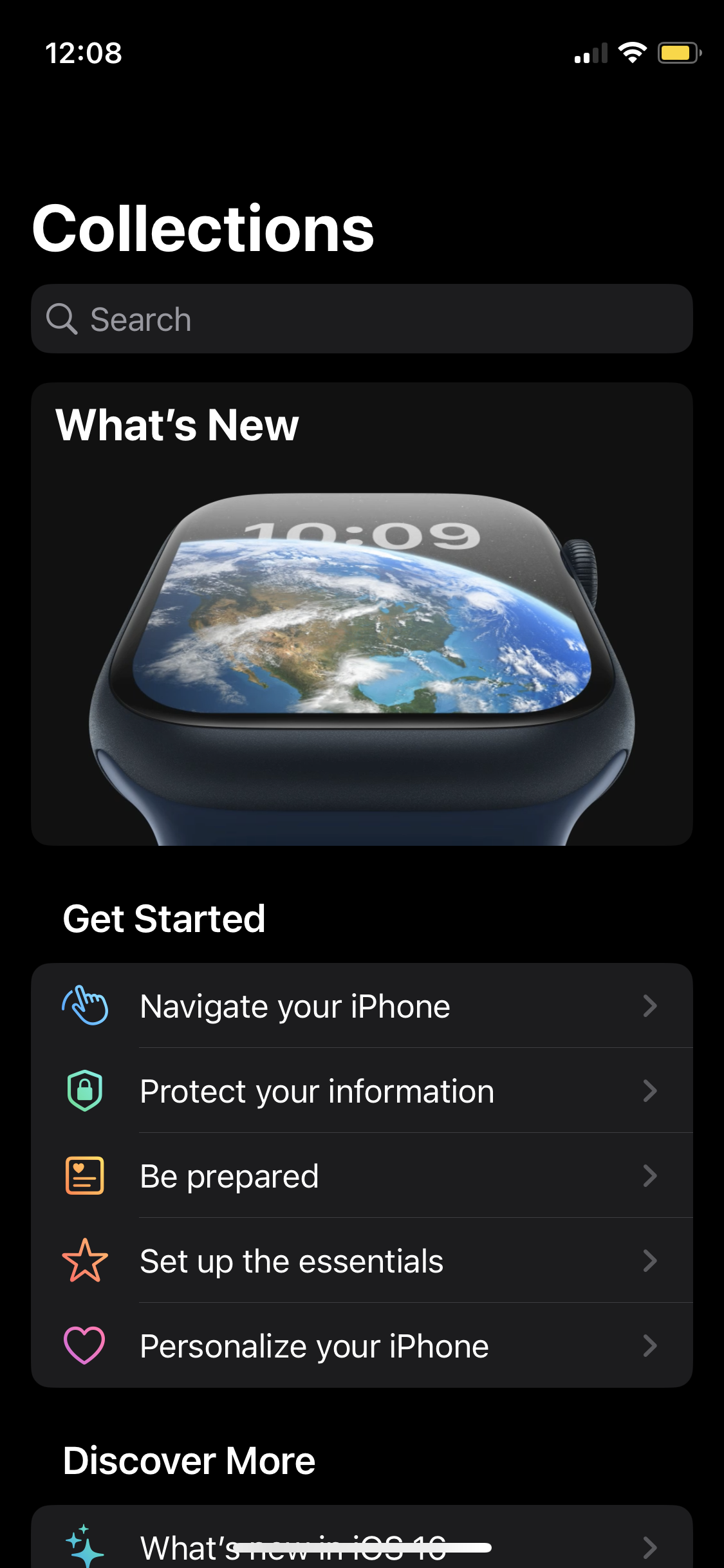
Given an interface you wish to reproduce:

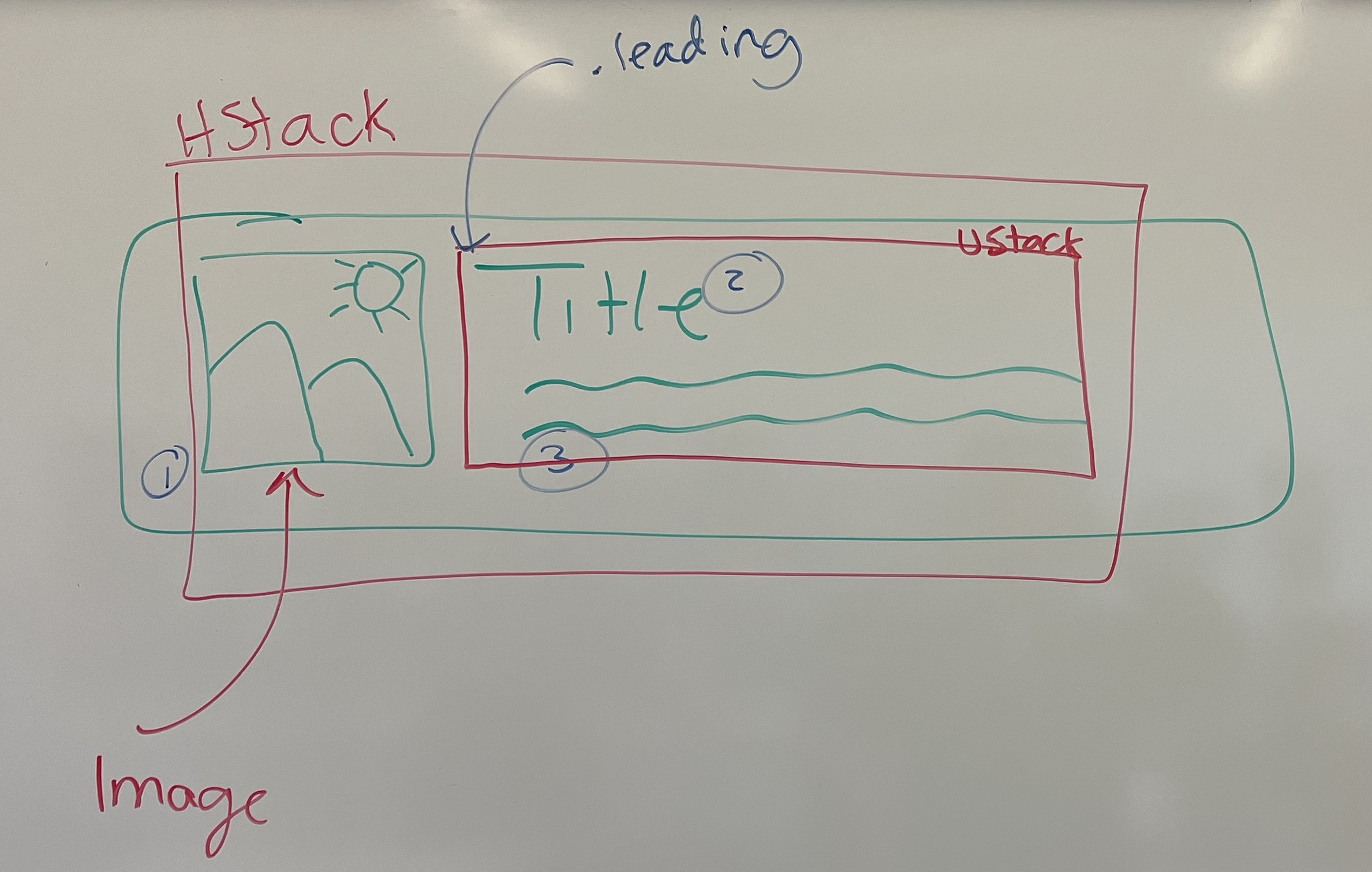
Here is what a rough plan to reproduce part of an interface might look like:

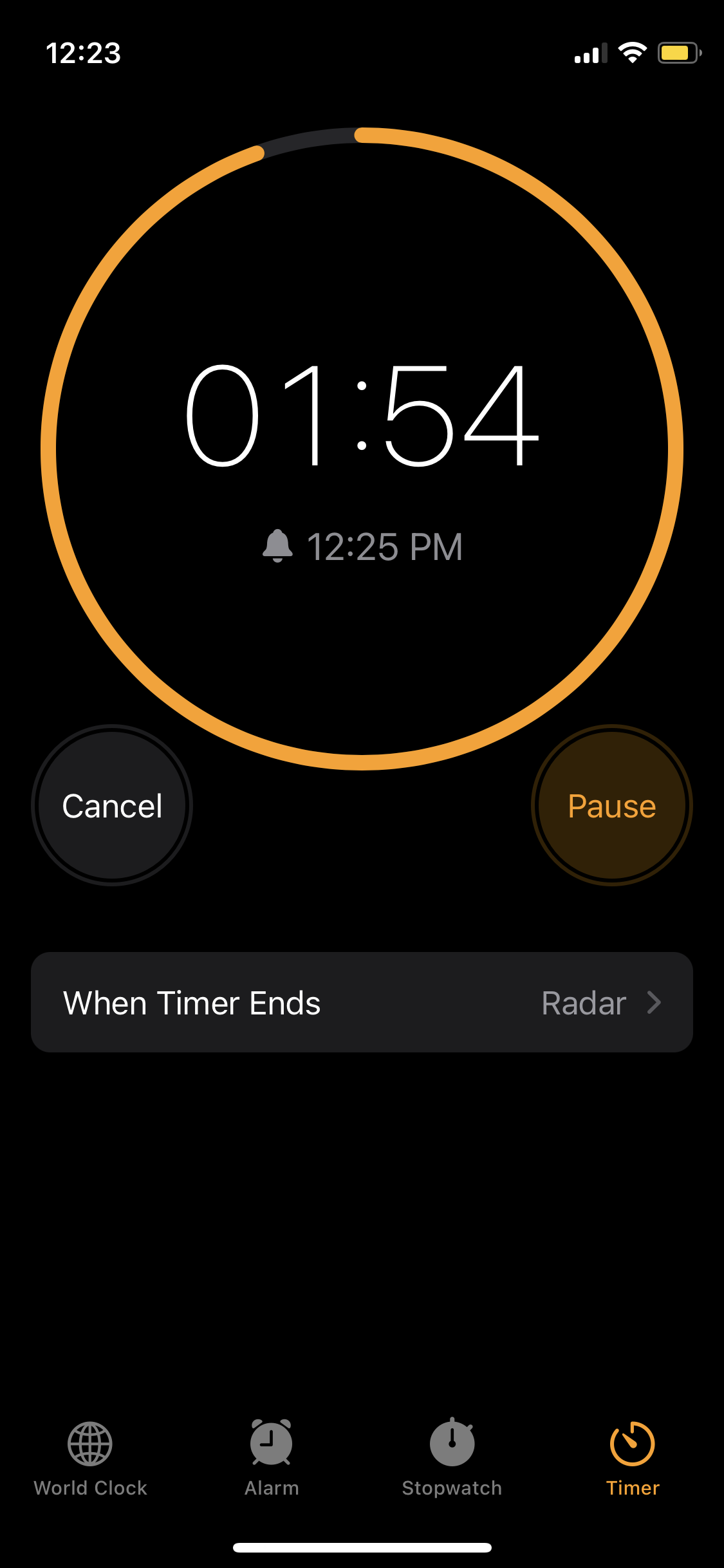
The rest of the task is to reproduce an app's interface, like you did with the Stopwatch tab in the Clock app.
Progress and due date
The task is due by the end of our class this Friday, November 18, 2022.
This is a firm deadline as we are at the end of the current module.
Prior to the final deadline, on Spaces :
Your work is not considered as handed in until the GitHub remote has been shared and you have committed and pushed all your work.
Selecting an interface to reproduce
Each student must select a different app's interface to reproduce.
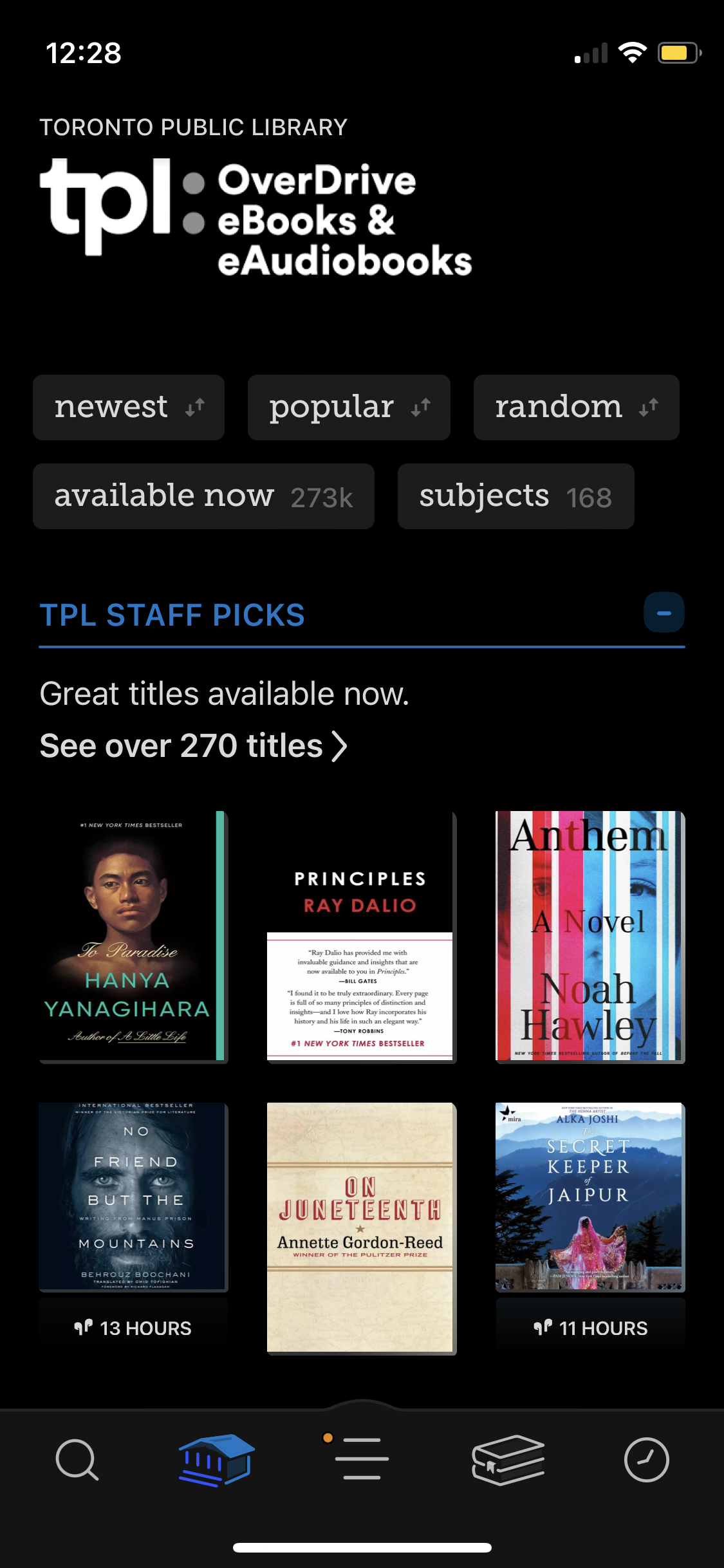
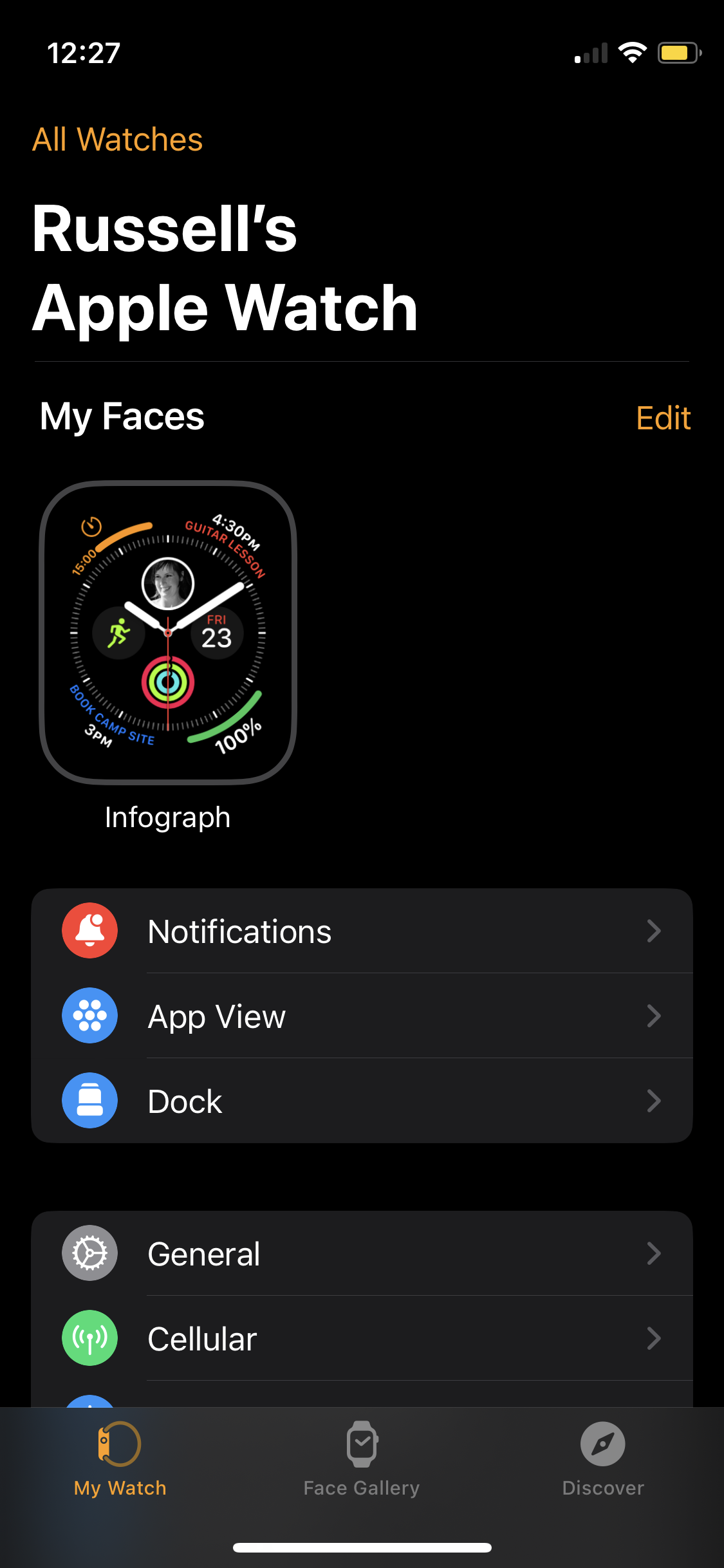
You can select an interface from the examples provided below, or propose your own, by making a post to our shared class space on Spaces.
Indicate that you are choosing to do an interface by uploading a copy of the image to your post on Spaces.



















Learning goals
Successful completion of this task is great initial evidence for learning goals 1, 2, 3, and 5.